Shiny学习笔记:UI之布局

前面学习了UI中的输入输出,下面学习如何将它们布局在页面上。UI布局由layout完成,这里主要学习fluidPage()。
布局
布局是一层层设计的,每一层布局在输出中都有对应。
fluidPage(
titlePanel(),
sidebarLayout(
sidebarPanel(
sliderInput("obs")
),
mainPanel(
plotOutput("distPlot")
)
)
)
Page()函数
最重要的布局函数fluidPage()。fluidPage()设置了Shiny所需要的HTML、CSS以及JS。fluidPage()使用的布局系统是
Bootstrap。
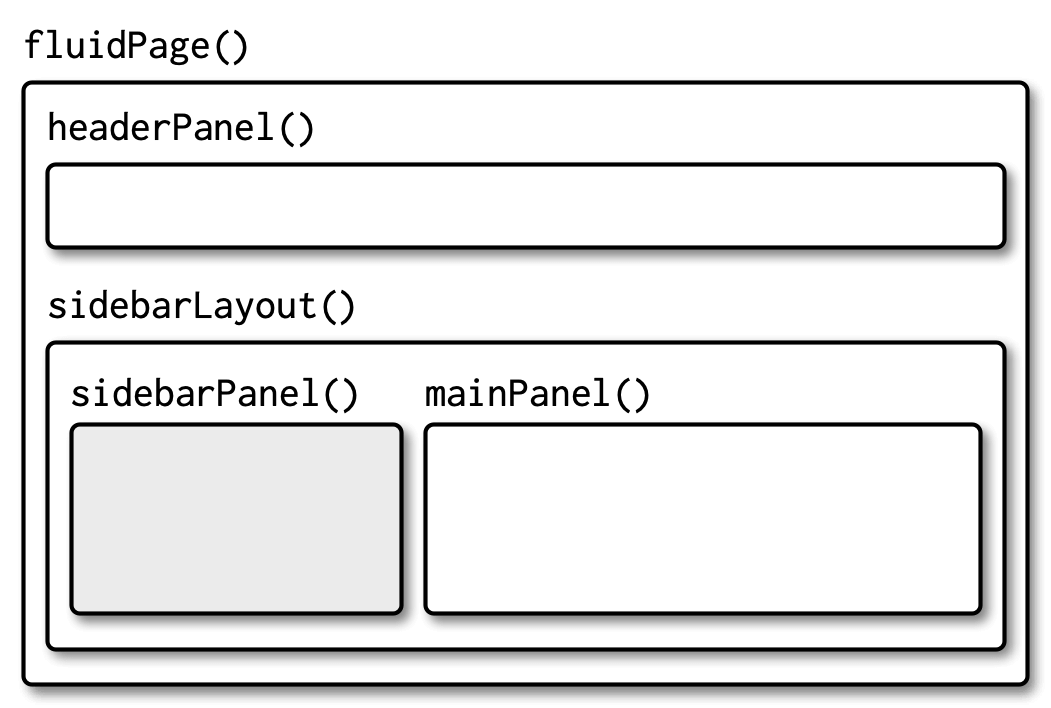
sidebar
sidebarLayout()连同titlePanel、sidebarPanel、mainPanel可以将输入布局到左侧,输出布局到右侧,默认是这样,在sidebarLayout()s设置position="right",则布局相反。基本语法如下:
fluidPage(
titlePanel(
# app title/description
),
sidebarLayout(
sidebarPanel(
# inputs
),
mainPanel(
# outputs
)
)
)
基本布局如下:

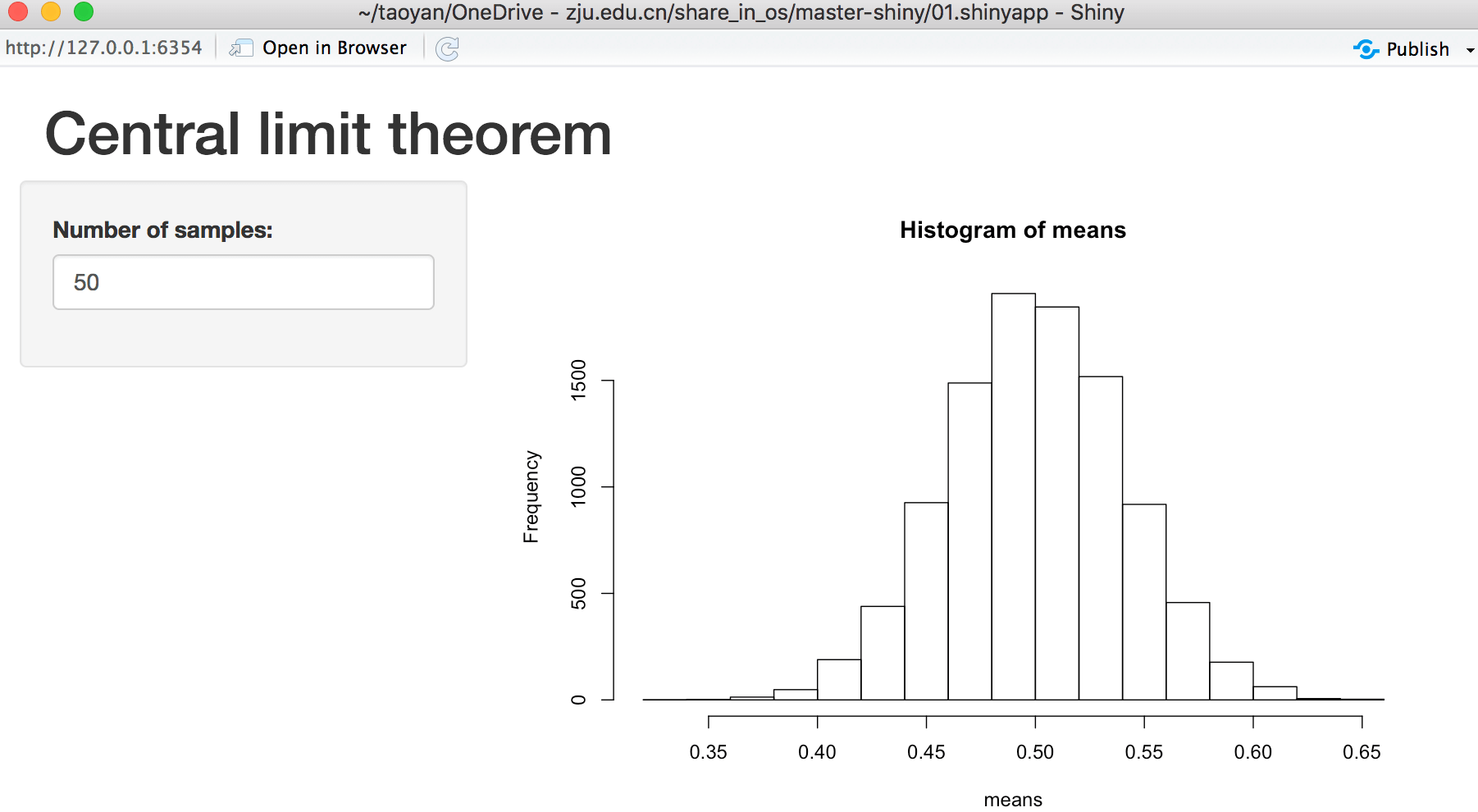
下面是一个例子展示中心极限定理
library(shiny)
ui <- fluidPage(
headerPanel("Central limit theorem"),
sidebarLayout(
sidebarPanel(
numericInput("m", "Number of samples:", 50, min = 1, max = 100)
),
mainPanel(
plotOutput("hist")
)
)
)
server <- function(input, output, session) {
output$hist <- renderPlot({
means <- replicate(1e4, mean(runif(input$m)))
hist(means, breaks = 20)
})
}
shinyApp(ui, server)

多行布局
多行布局可以利用fluidRow()创建多行,column()创建多列,模板如下:
fluidPage(
fluidRow(
column(4,
...
),
column(8,
...
)
),
fluidRow(
column(6,
...
),
column(6,
...
)
)
)
布局如下:

column()的第一个参数是宽度,每一行的总宽度是12
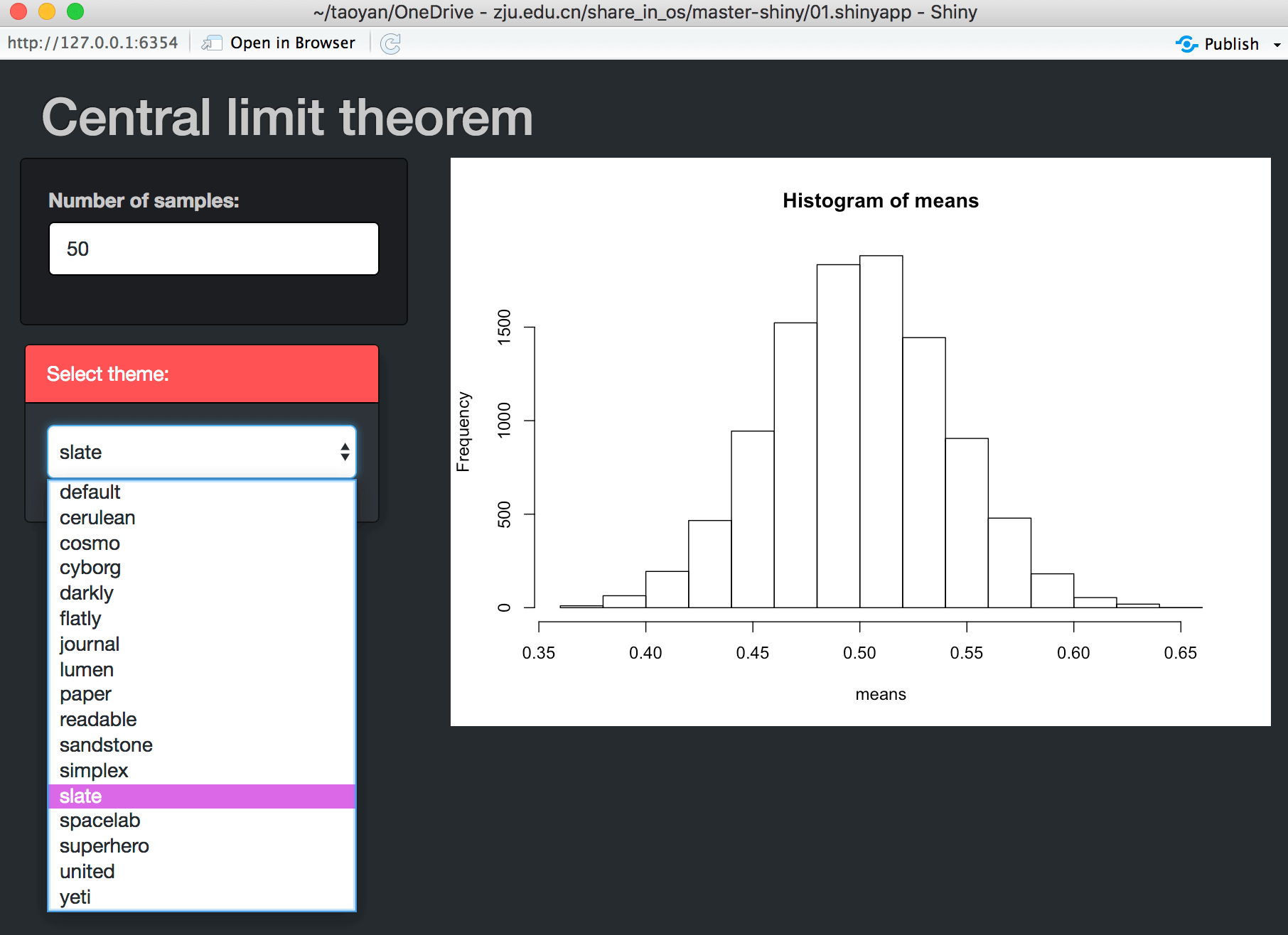
主题
有一个Shiny主题包shinythemes,提供了很多种theme,具体可以查看
这里
我这里也提供一个 Shiny App浏览不同主题效果。
参考:https://mastering-shiny.org/basic-ui.html